Cost Component
Cost Transparency in Healthcare Part 2: Design
For the CVS Super App, we set out to combine various health services—such as triage, caregiving, medication management, rewards, and health spending—into a unified platform. Our focus was Health Spending, a new undefined epic.
Through the creation of personas and journey maps, along with collaborative workshops diving into colleagues' perspectives across business lines, my design lead identified four essential features for the Health Spendings epic: the Drug Cost Component, Checkout, Cart and Health Balances. I was assigned to design the Drug Cost Component to simplify cost transparency and strengthen user trust.
Role UX Designer
Timeframe 6 weeks
Platform iOS
Deliverables
Final Design
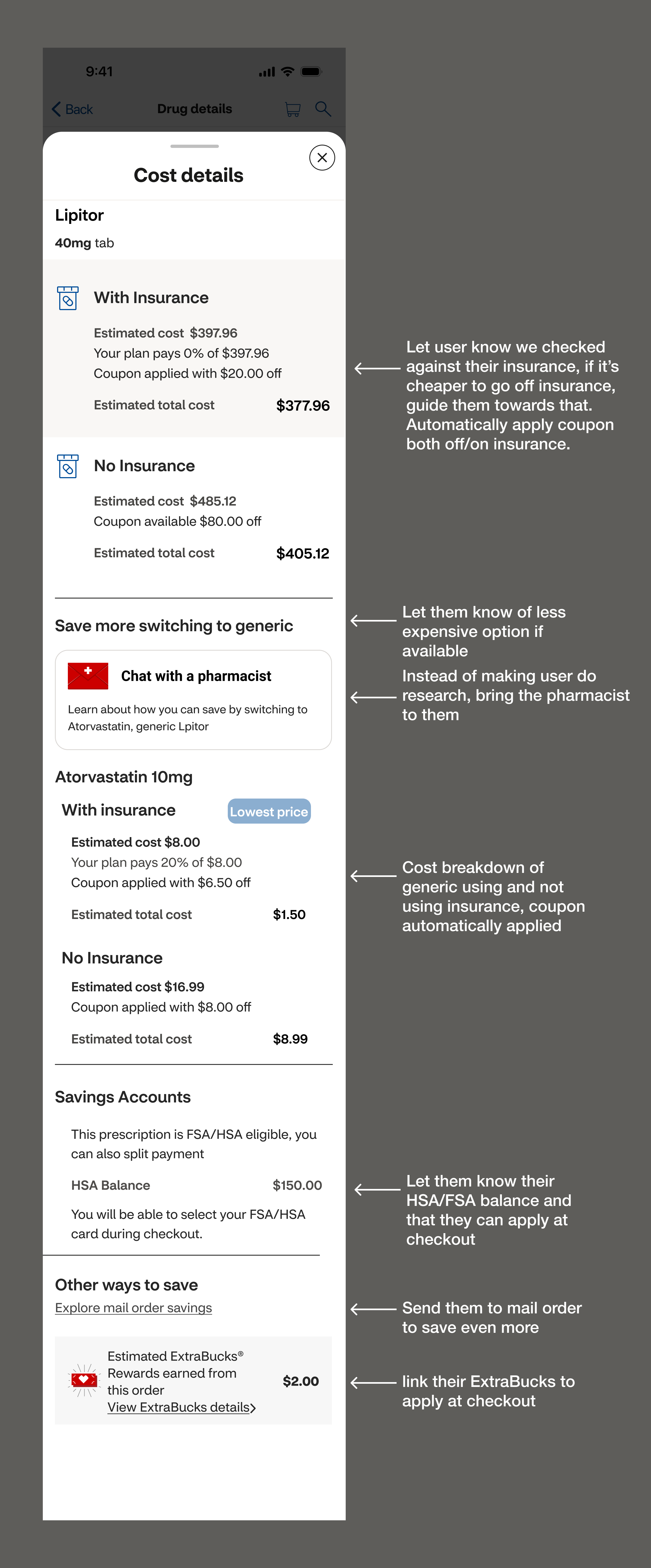
Developer Annotations
Tools: Figma
Notes This case study focuses on the design process for the cost component within the Health Spendings epic, built upon our extensive discovery work. With the heavy lifting done and a solid foundation in place, I was able to move swiftly and design quickly

Background
I was assigned to design the cost component, a feature defined through the collaborative discovery work I contributed to in the Health Spendings epic for the Super App.
The Problem
The biggest challenge with Health Spending, was the lack of clarity surrounding price transparency. People struggle with basic questions like "How much does it cost?" and "How do I pay for it?" due to the complexity of healthcare and insurance systems. Although we had a defined Epic and a set feature, there was no clear direction on its design or concrete product requirements..
My Approach - Clarify Requirements
My first step was design & strategy meeting with the product team to clarify and define requirements which included:
Cost tracking: displaying costs for brand and generics, including possible savings such as pharmacy coupons and rewards.
Show costs for both insured and out of pocket (unknown) insurance users
Show plan information like deductible, balances in HSA/FSA, and anything that can be applied to payment
Simplifying the decision making by clearly presenting costs BEFORE users add to cart, and help them anticipate future spending needs
Research & Competitive Analysis
Given the fast-paced timeline and the need to work efficiently, I drew upon CVS’s existing repository of research to quickly inform my design decisions. I reviewed with the user research team (UXR) relevant information, which included a Pharmacy Monitor Journal study of 21 organizations highlighted five key factors 1) amount covered by insurance, 2) copay, 3)unit cost (daily/monthly), 4) average retail price, and 5) user savings, in drug cost transparency. These elements guided my approach to enhancing user clarity around drug costs.
I conducted a brief competitive analysis of indirect competitors which helped me identify best practices for cost transparency, confirming that most cost breakdowns appear only at checkout—a key factor I wanted to differentiate in my cost component.

Design Principles
Based on all of the research gathered and competitive analysis I landed on three guiding principles for my design
Health spending Guiding Principles
Show real cost of medications with & without insurance
Demonstrate progress towards deductible
Simplify language and remove complex insurance terms
Initial Wireframes + Moving Parts
Before sketching, I made a list of everything I needed to consider including entry points as this was a single reusable component that needed to be integrated into various other experiences like for example, a drawer or module on the prescription detail page. What was tricky was that those experiences were also in process so I needed to coordinate with the other teams without being too prescriptive.
At the same time, we needed to collaborate with architecture to determine what was technically feasible - which APIS could we pull from to get insurance information, coupons and calculate prices?
Given the complexity of the data and that I was designing for iOS first, I created three possible layouts for the component: a full-screen sheet, a tabbed layout, and a card-based design. Each option displayed the same information in a different way. After reviewing the options, the team and I determined that the full-screen sheet format was the most appropriate choice, aligning with native iOS best practices. It provided the most user-friendly experience presenting complicated data easily for users to engage with and digest without feeling overwhelmed.

First Iteration
My first goal for this component was to display all essential drug pricing information clearly and concisely on a single sheet. This included showing both insured and uninsured prices, generic alternatives if a brand name was selected, HSA/FSA payment options, and available savings through coupons or mail order.
When it came to pricing, it wasn’t just about showing the price of the medication or what the user paid for last time, but giving the user the best price taking into account their insurance, applicable coupons, and possible HSA/FSA balances.
Revisiting UX: Adding Empathy
Looking at the design, it was clear and straightforward, however, there was something very impersonal about a sheet of data. I revisited my Design Principles:
Show real cost of medications with & without insurance
Demonstrate progress towards deductible
Simplify language and remove complex insurance terms
The overarching theme between these principles was enhancing cost transparency AND building user trust. The page was transparent, but did it build trust?
I thought about moving “Chat with pharmacist” module to a more prominent space on the page at the top to help the user feel more connected, but encouraging calls, although personalizes the experience, would conflict with our business goal of reducing calls to care. Then a lightbulb lit up, what if I brought the pharmacist to the user, directly on the page?
I added a welcoming pharmacist to explain the pricing information upfront, helping users navigate the intricate details of their costs. After a few iterations, I replaced the pictogram with a photo of a friendly pharmacist providing context and humanizing the data. The shift transformed the component from a sterile list of information, to an approachable experience.
Through refinement sessions upon refinement sessions, our team narrowed the scope, recognizing that displaying too much information and too many options on a single page could overwhelm users. Instead, we positioned the pharmacist at the top as a guide, offering reassurance and context by presenting the cost based on the user’s entry point. This approach invited users to explore further if the price wasn’t suitable, emphasizing that alternatives might be available without overloading them with every detail upfront.
The goal was achieved: a transparent, straightforward, and personal experience that reflected CVS's commitment to fair pricing, giving users the confidence that they're getting the best price while building trust every step of the way.

MVP
The final MVP was a flexible solution tailored to multiple user scenarios: authenticated users with insurance and authenticated users without insurance. By leveraging a flexible design system, I was able to create a scalable, adaptable solution that addressed individual scenarios while maintaining consistency.
View full scenarios in dev handoff layer in detail with annotations here